티스토리 블로그 제목, 본문 글자 크기 변경 방법
안녕하세요. 태인파파입니다.
티스토리 블로그를 포스팅하다 보면 글자 크기가 작아 가독성이 떨어지고 본문 1 사이즈는 큰데 본문 2 사이즈의 크기가 상대적으로 많이 작아 밸런스가 맞지 않는 경우가 있습니다.
스킨 편집에서 간단하게 설정할 수 있어 본문, 제목 글자크기 변경하는 방법에 대해 알아보겠습니다.
티스토리 본문 글자 크기 변경

티스토리 블로그 관리 페이지에 접속합니다.
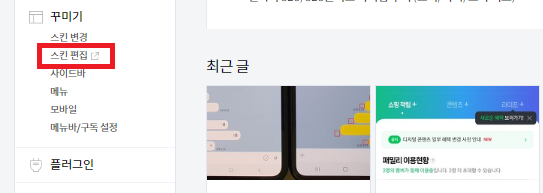
관리 페이지의 꾸미기에서 스킨 편집을 클릭합니다.

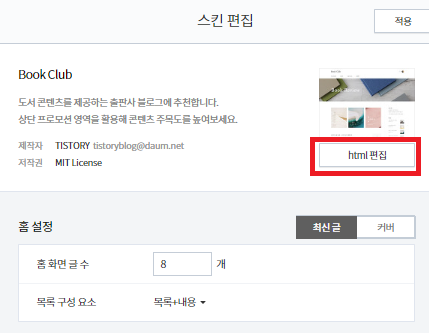
스킨편집에서 html 편집을 클릭합니다.

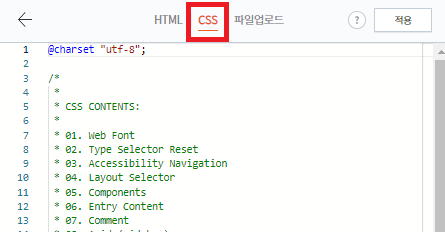
html 편집에서 상단 중앙에 있는 CSS를 클릭합니다.

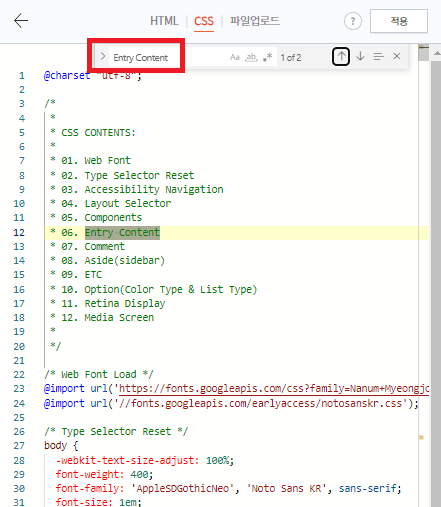
편집창에 글자 빈 부분 아무 곳에서 마우스 왼쪽 버튼을 클릭 후 키보드 단축키 Ctrl + F를 눌러줍니다.
북클럽 스킨을 이용하시는 분들은 Entry Content라고 입력하시면 됩니다.
북클럽, 왓에버, 포스터 스킨의 경우 Entry Content,
오디세이, 포트폴리오, 레터 스킨의 경우 Article_View입니다.

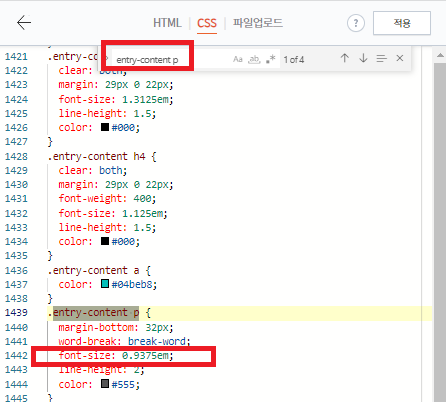
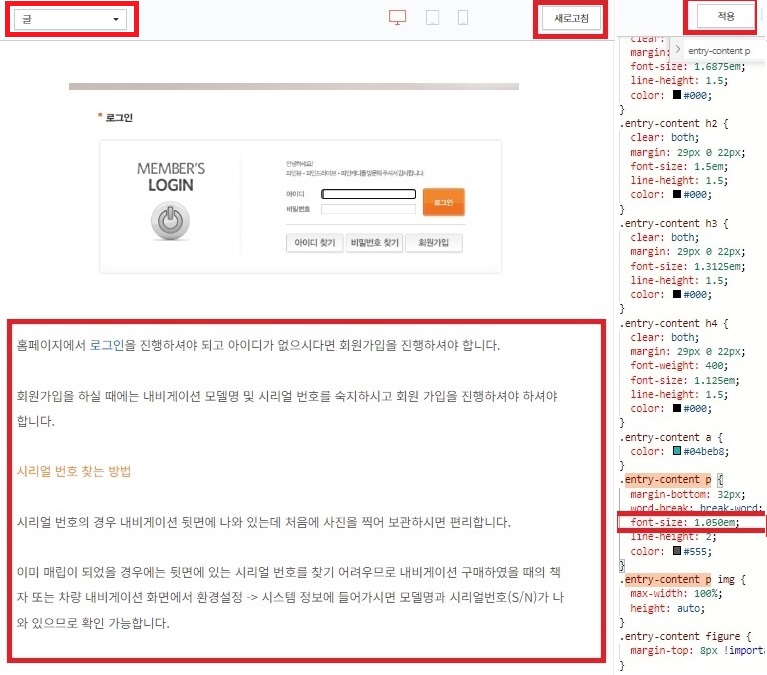
북클럽 스킨 기준으로 entry-content p 찾기 검색창에 입력하시면 해당 키워드로 이동하는데 font-size 가 나와 있는 곳을 찾으시면 됩니다.

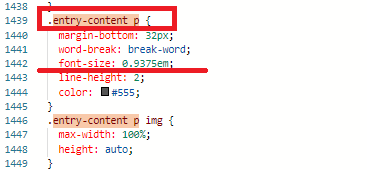
기본 설정값 font-size 크기는 0.9375em입니다. 이 부분을 바꾸겠습니다.

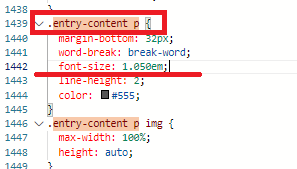
필자의 경우 font-size를 0.9375em에서 1.050em으로 숫자를 크게 바꾸었습니다.
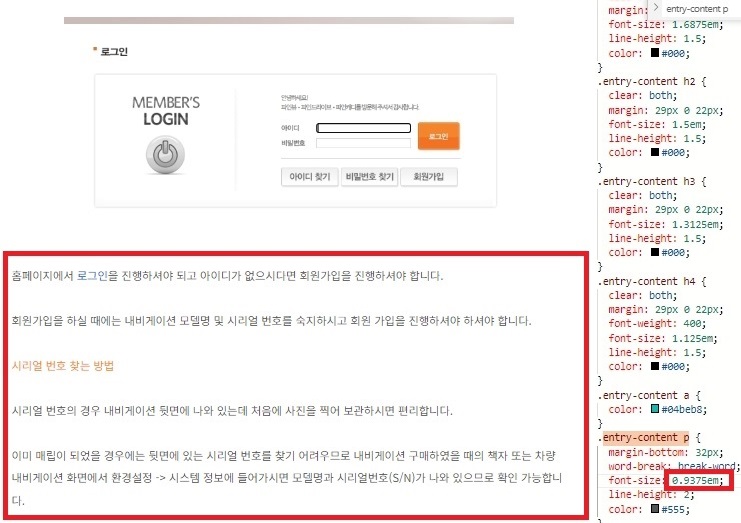
자신에게 맞는 글자 크기를 설정하시면 되는데 아래 사진에서 처럼 크기 숫자를 바꾸고 미리 보기를 할 수 있습니다.

font-sze : 0.9375em 적용 글자 사이즈

font-size : 1.050em 적용 글자 사이즈
확실히 글자가 커진 것을 확인할 수 있으며 원하시는 font-size 수정을 하신 후 적용을 클릭한 후 글 화면에서 새로고침을 클릭하시면 바뀐 글자 크기를 확인해 볼 수 있습니다.
알아두셔야 할 사항으로 글자 크기를 변경하시고 이후에 글을 작성할 때에는 글자 크기가 변화가 없습니다.
작성 시에 글자 크기가 변화는 없지만 글을 발행하거나 미리 보기를 하시면 바뀐 글자 크기로 반영되어 있습니다.
티스토리 제목 글자 크기 변경

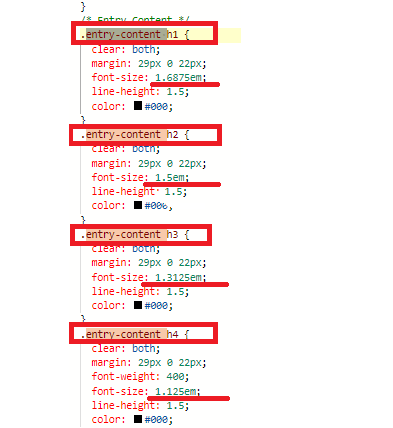
찾기 검색창에 entry-content h를 검색하시면 'h1'부터 'h4'까지 있는데 각 font-size가 지정이 되어 있습니다.
h1 = 글 제목, h2 = 본문 제목 1의 크기, h3 = 본문 제목 2의 크기, h4 = 본문 제목 3의 크기입니다.
제목의 크기를 바꾸고 싶은 경우에도 font-size 숫자 크기를 바꾸셔도 괜찮습니다.
이상 티스토리 블로그 북클럽 스킨 본문 크기, 제목 크기 변경 방법에 대해 포스팅하였습니다.
'티스토리정보' 카테고리의 다른 글
| 애드센스 세금정보 추가 입력 - 간단 방법 정리 미국, 싱가포르 (2) | 2024.01.06 |
|---|---|
| 판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다. (티스토리 해결 방법) (0) | 2023.10.22 |
| 구글 애드센스 개인정보 보호 GDPR 메시지 해결방법 (0) | 2023.09.12 |
| 티스토리 글자수 세기 방법, 글자수 확인 간단방법 (0) | 2023.08.26 |
| 티스토리 빙, 줌, 네이트 사이트 등록 방법 정리 (0) | 2023.07.17 |



